My Web Store
1. Create Google Tag Manager account
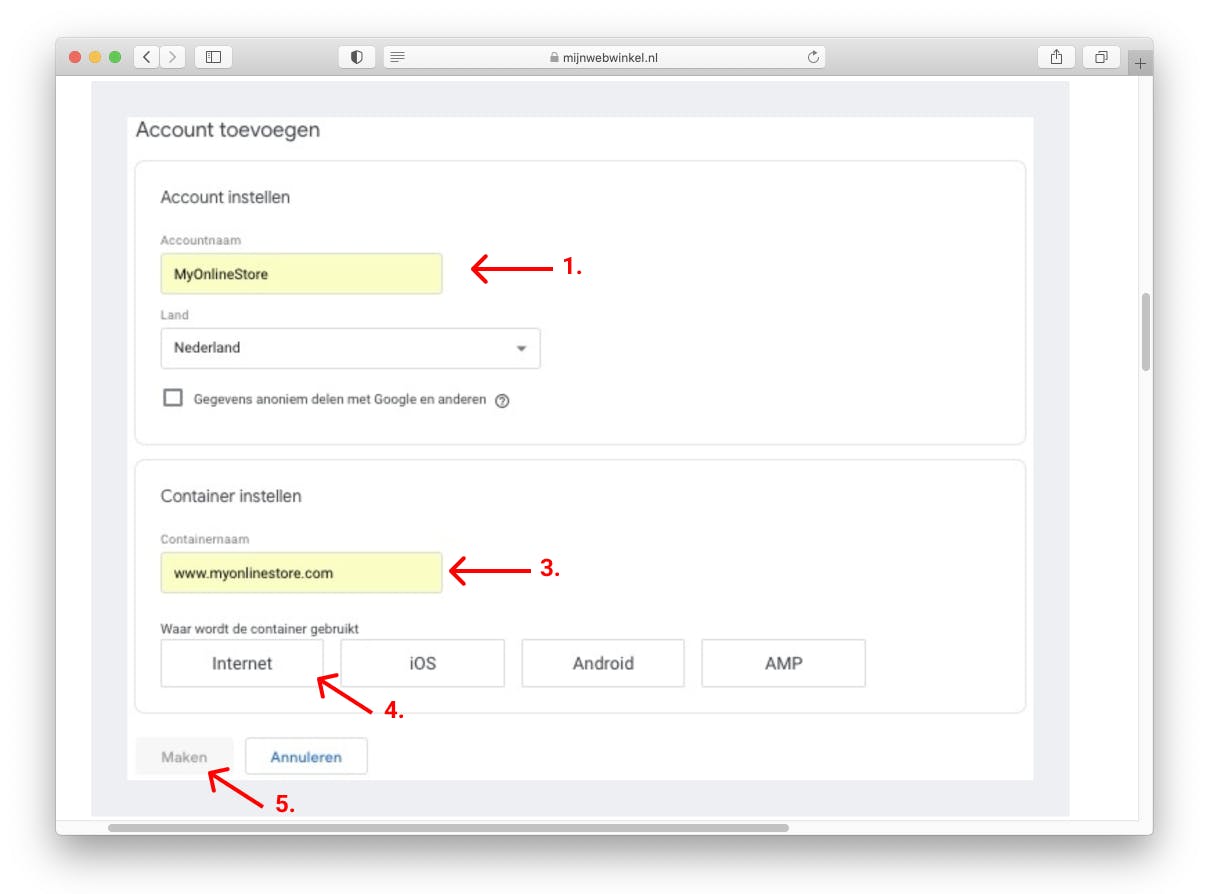
Go to Google Tag Manager and log in with your Google account. Start by creating an account and a "container. This container is what you will later link to My Web Store and contains all your tags, including the WhatsApp chat widget. Fill in the following information:
1. Enter your "Account Name. Use the name of your company or shop for this.
2. Click on 'Continue'.
3. Under 'Container name', enter your domain name.
4. Choose the 'Internet' option and
5. Click on 'Create'.

Agree with the service agreement you see now? Or not, but still want to get started? Then click on "Yes. A piece of code will appear. You don't have to put this in your webshop, leave that to us! That is fully automated once you have completed this instruction.
2. Container pairing
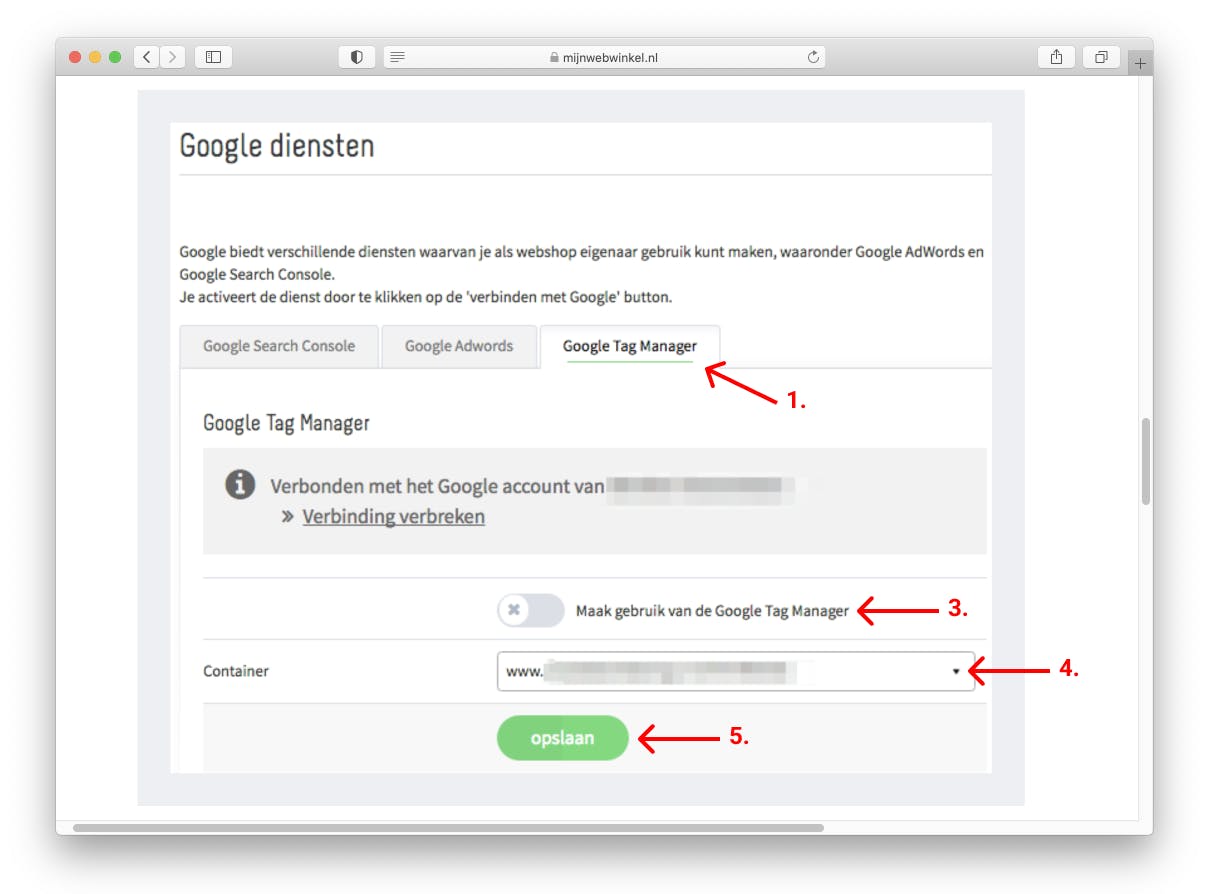
In your mywebstore management environment, go to Google services.
1. Open the Google Tag Manager tab.
2. Click the green button to connect to your Google Account. You may have done this before to connect MyWebstore with Analytics or the Search Console.
3. Turn on the 'Use the Google Tag Manager' button.
4. Select the container created in step 2.
5. Click 'save'.

Where is the Install heading in my account?
3. Tag add WhatsApp chat widget MyWebstore
The final step is to add the Futy WhatsApp code to your container.
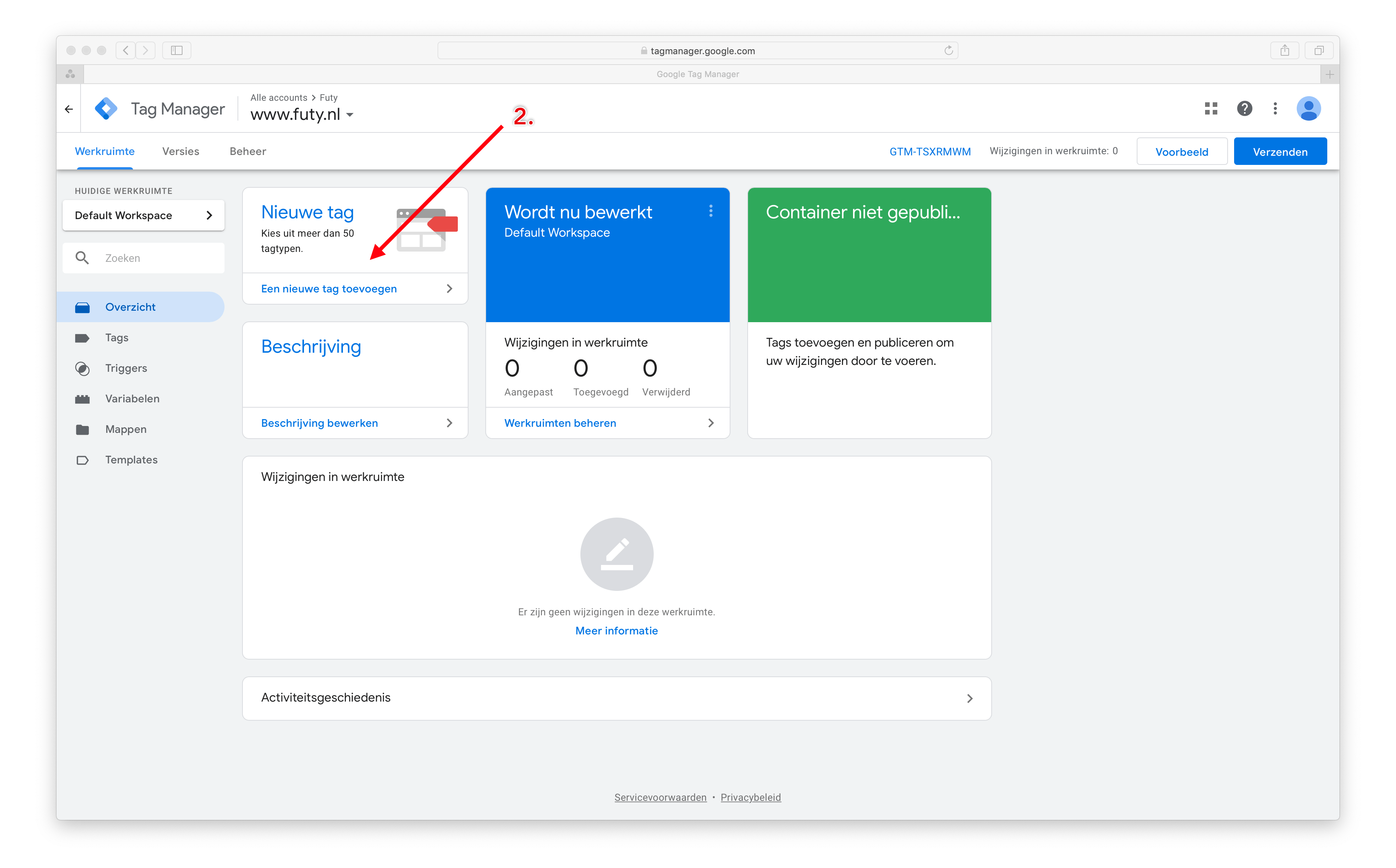
1. Go to https://tagmanager.google.com and log in.
2. Click on "Add a new tag.

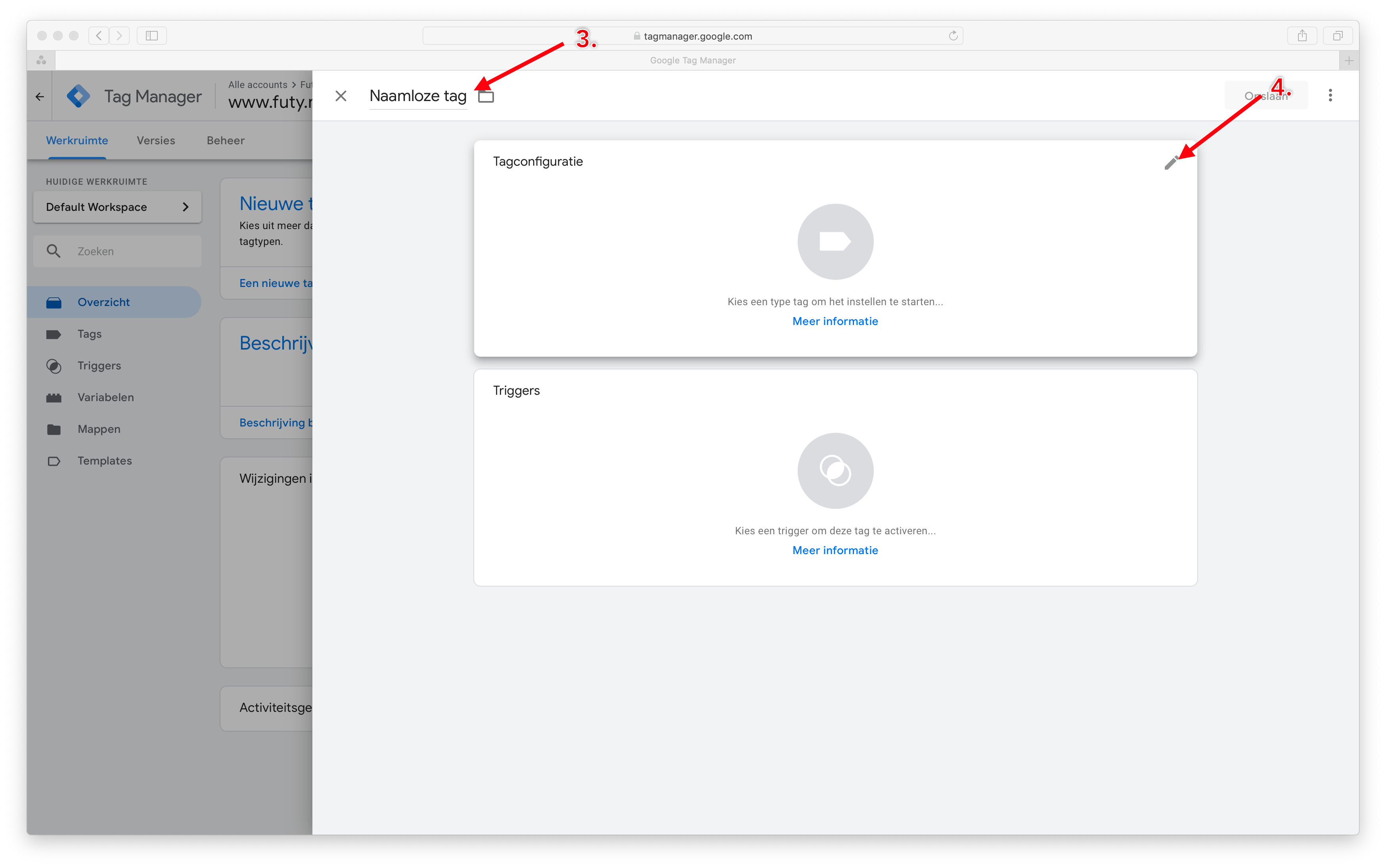
3. Give the tag a name, e.g. Futy Leadbot. Or WhatsApp chat widget MyWebstore.
4. Click on 'Tag configuration'.

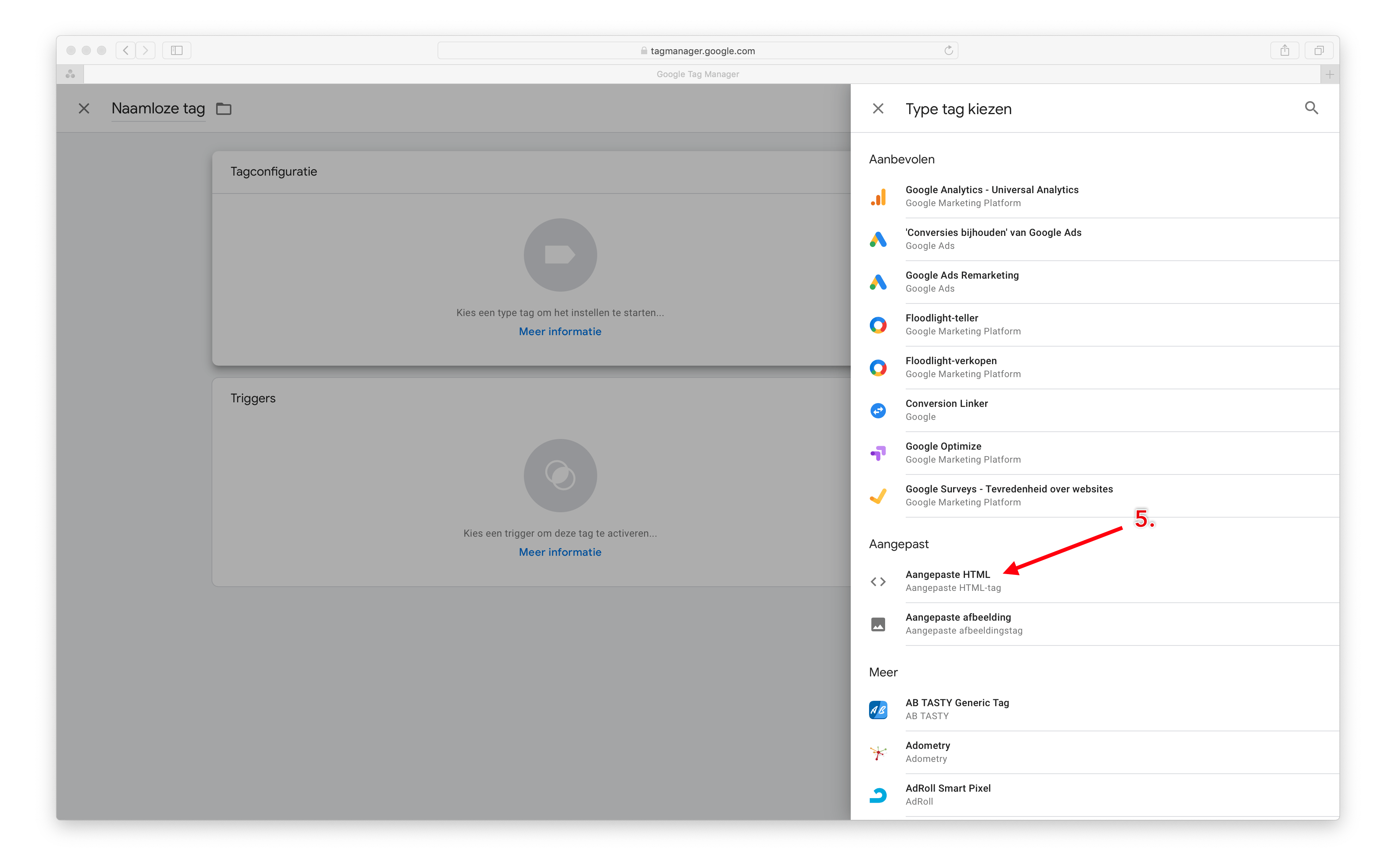
5. Click on "Custom HTML.

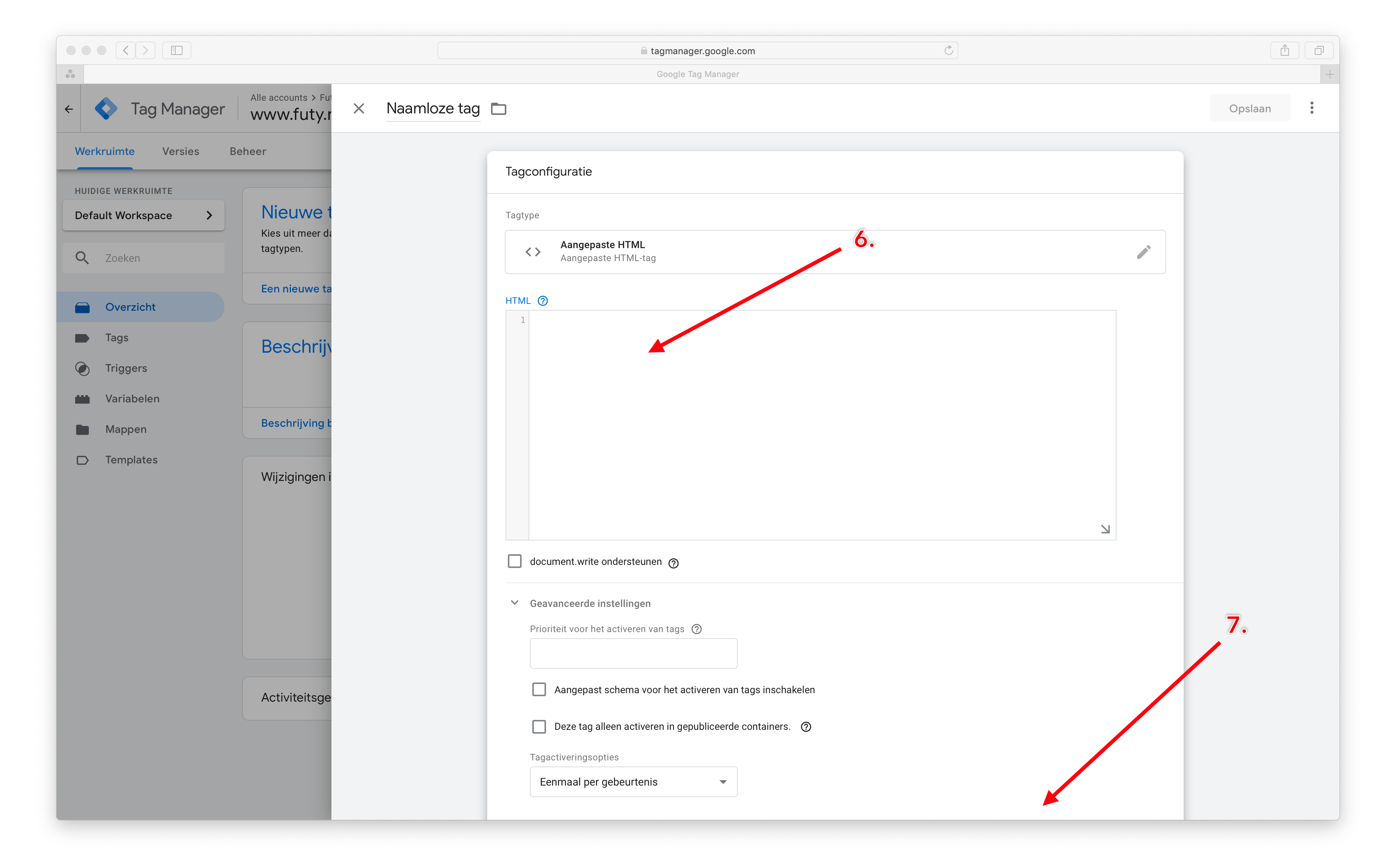
6. Paste the WhatsApp chat widget code into the 'HTML' box.
7. Scroll down and click on 'Triggers'.

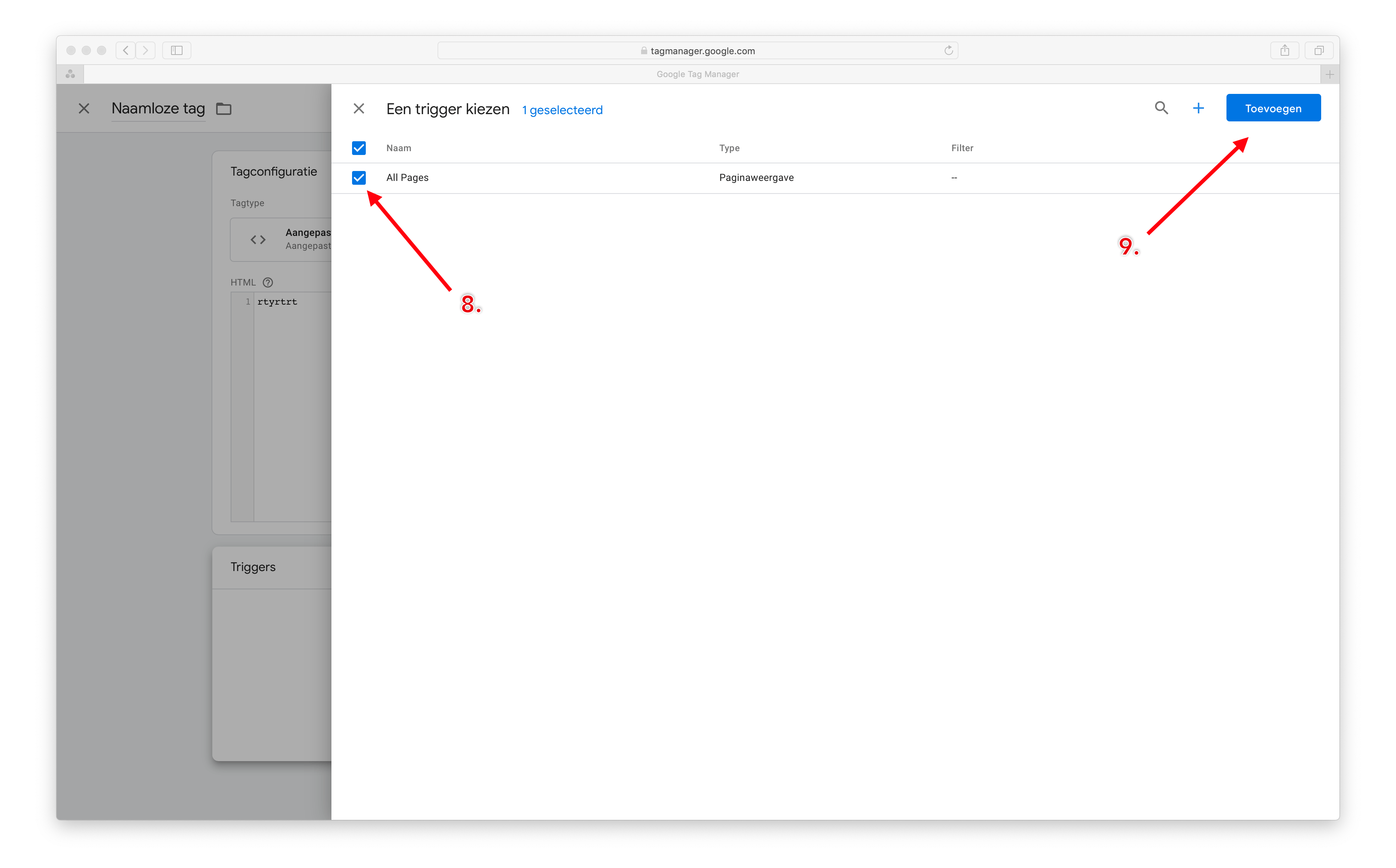
8. Select 'All pages' and press 'Add'.
9. Click 'Save'.

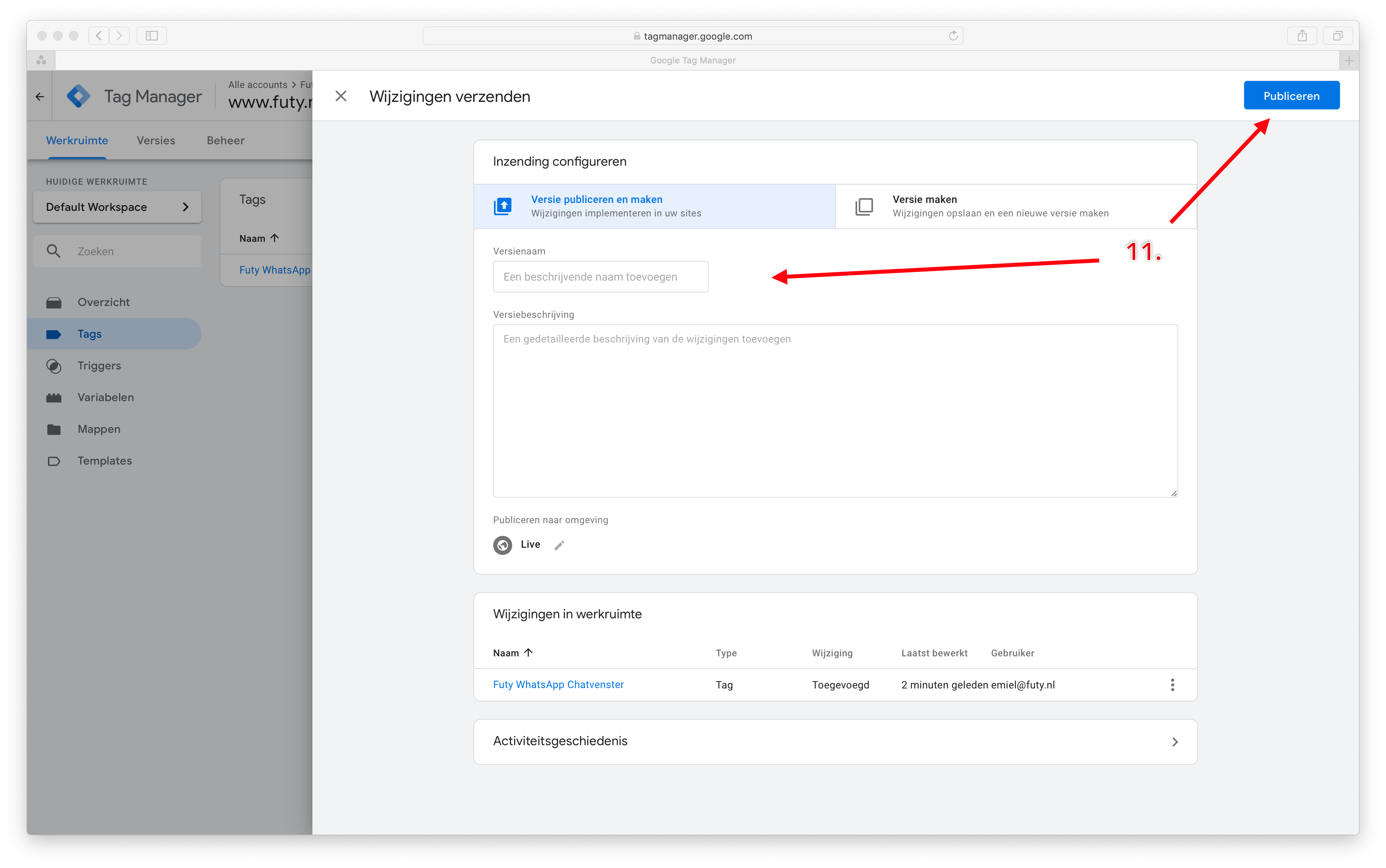
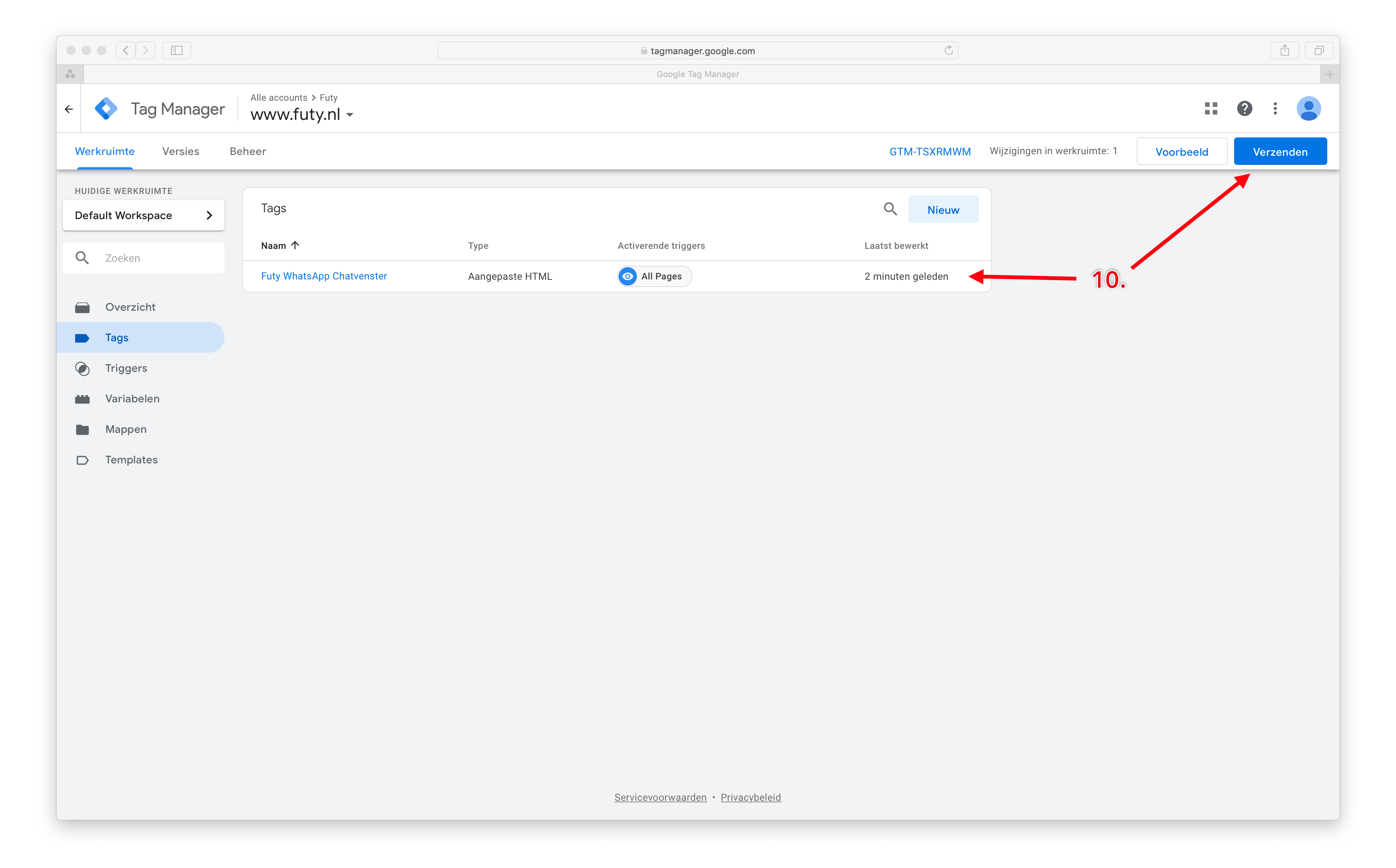
10. When the Tag is in the overview, press 'send'.

11. Optionally, enter a version name, and click 'Publish'. The WhatsApp chat widget is now on My Web Store.